Web Science: An interdisciplinary approach to understanding the World Wide Web
James Hendler, Nigel Shadboldt, Wendy Hall, Tim Berners-Lee, and Danny Weitzner
Communications of the ACM (cover story), July 2008Web Science
Kieron O'Hara and Wendy Hall
Association of Learning Technologies Newsletter: Issue 12, May 2008Trust on the World Wide Web: A Survey
By Jennifer Golbeck (University of Maryland)
Foundations and Trends in Web Science: Volume 1, Issue 2
ISBN: 978-1-60198-116-5
List Price $ 60.00 , € 60.00 , £ 45.00. Order here.The Spy in the Coffee Machine
Nigel Shadbolt and Kieron O'Hara
Oneworld Publications, March 2008. ISBN 978-1-85168-554-7Building a Pragmatic Semantic Web - PRE-PRINT
Harith Alani, Peter Chandler, Wendy Hall, Kieron O'Hara, Nigel Shadbolt, and Martin Szomszor
To be published in IEEE Intelligent SystemsFoundations and Trends® in Web Science
Editors-in-Chief: Nigel Shadbolt and Wendy Hall
First edition of the Foundations and Trends® in Web Science paper (anyone visiting from the WSRI site is eligible for a 50% discount on a printed copy).The Semantic Web Revisited
Nigel Shadbolt, Wendy Hall, Tim Berners-Lee
IEEE Intelligent Systems JournalWeb Science Workshop Report
12th-13th September, 2005. Hosted by the British Computer Society, LondonFoundations and Trends in Web Science: Volume 1, Issue 1
A Framework for Web Science (PDF available for download)
By Tim-Berners Lee (MIT), Wendy Hall (University of Southampton), James A. Hendler (Rensselaer Polytechnic University), Kieron O'Hara (University of Southampton), Nigel Shadbolt (University of Southampton) and Daniel J. Weitzner (MIT)Also available in print as a book. ISBN: 1-933019-33-6 144pp September 2006
List Price $ 90.00 , € 90.00 , £ 60.00. Order here. Visitors from this site are eligible for a 50% discount on a printed copy. Just enter the discount code WEBSCI456Creating a Science of the Web
Tim Berners-Lee, Wendy Hall, James Hendler, Nigel Shadbolt, Daniel J. Weitzner
SCIENCE VOL 313 11 AUGUST 2006
Sunday, November 30, 2008
Publications | Web Science Research Initiative
Grid beam project project photo gallery
photo: Wilma Keppel  | Project: Wood-framed folding chair. The crowds at Makerfaire 2008 loved it. Builder: Chris Koveleski. |
Saturday, November 29, 2008
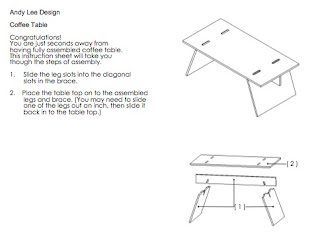
Elegant, Simple Plywood Furniture - Andy Lee Design - Loft furniture made from plywood that is elegant, durable and easy to store and move.

Elegant, Simple Plywood Furniture - Andy Lee Design - Loft furniture made from plywood that
is elegant, durable and easy to store and move.
24C3: Building a Hacker Space
Building a Hacker Space
A Hacker Space Design Pattern Catalogue

With the help of Design Patterns we will show you how to set up your own Hacker Space. The Design Patterns are based on more than 10 years of experience with setting up and running a Hacker Space.
Before the Chaos Communication Camp 2007 the Chaos Computer Club received a question from the US-based Hacker Foundation that we should help them in setting up Hacker Spaces (or club rooms) in the USA. After the Camp they did a tour through Germany and Austria and visited a couple of Hacker Spaces. Each of them gave a presentation about their history and how they managed to set up the Hacker Space and keep it running. In Cologne we prepared a Design Pattern Catalogue with the usual problem you encounter while finding the perfect location and managing the community.
This presentation received a large acknowledgment from the Hacker Foundation. Now we will present the Ultimate Hacker Space Design Pattern Catalogue including comments and enhancements from other local Chaos Computer Clubs.
Attend this talk when you are about to start your local Chaos Computer Club or Hacker Space somewhere else on earth and learn from our experience!
Friday, November 28, 2008
Tuesday, November 25, 2008
Roberto De Almeida: My collaborative whiteboard is ready
Comet based Collaborative Whiteboard, on Appjet. Nice simple code. Works. What are the odds?
My collaborative whiteboard is ready
Wednesday September 10, 2008
Hey, I finished my collaborative whiteboard! First instructions on how to use it: just visit http://whiteboard.appjet.net/ and you’ll be added to a random room. You can also create a specific room by visiting http://whiteboard.appjet.net/#my-room.
Monday, November 24, 2008
Reviews of Netineo | Listio
Sunday, November 23, 2008
sketchup-svg-outline-plugin - Google Code
A plugin that allows the user to select SketchUp faces and export the oulines of these faces to a Scalable Vector Graphics (SVG) file.
Developed to help with constructing designs for laser cutting.
SVG editor of choice is Inkscape. Now testing with Ponoko for online laser cutting.
See the Wiki for more information. Do you know about approximation in SketchUp, if not see this wiki page.
The Venture Center - FABLAB Video
I like the quote, I like the video.

There are apparently only 4 Fab Labs in the US:
and 11 in the world
The Charter is short and sweet.
Thursday, November 20, 2008
BPM

BuildPlate Processing Machine

Of all the ideas I've nurtured through the hobby robotics side of Phenostream, the BuildPlate Processing Machine shines brightest and is the one that really ties everything together. A low-cost fabricator that produces aluminum structures from SketchUp models - very cool.

Supporting this nifty little machine is a SketchUp plug-in and a web-app. The PhenoStruct Plug-in (PSP) provides modeling support for BuildPlates and compatible components, output to the BPM, and a purchasing feature that works with the Modelers Market web-app.

The upshot of all this is that you can design everything from sculptures to suspension bridges, mini-bots to incredible machines, have the structural components (BuildPlates) instantly fabricated and what ever other things you need sent to you within 3 business days.
AppJet Documentation
Etherpad's platform. I'm very impressed.
Documentation
Beginner's Guide to Programming
An absolute beginner's guide, covering programming, web app basics, and using AppJet.
No prior programming experience required!
Developer's Guide
Explains the AppJet platform and online IDE for developers who have some experience with programming, web content, and JavaScript.
Library Reference
Documents all the built-in libraries and function-calls that make up the AppJet platform.
Change Log
An detailed journal of every feature, bugfix, and modification. (RSS feed available!)
AppJet FAQ
Frequently Asked Questions about AppJet, the service, platform, and company.
Wednesday, November 19, 2008
Cometd and Chat
Cometd is a protocol for pushing data to webbrowsers (so that browsers don't have to poll servers).
Jetty is a server that implements jetty.
http://cometdproject.dojotoolkit.org/documentation/cometd-jetty/quick-start
To get started
svn co http://svn.cometd.com/trunk cometd
cd cometdnow open two browsers to localhost:8080 and run some nice clear demos, based on the behavior toolkit.
mvn
cd cometd-jetty
mvn
cd demo
mvn jetty:run-war
And it works. That never happens.
Tuesday, November 18, 2008
jQuery Live Query Plugin 1.0
Overview
Live Query utilizes the power of jQuery selectors by binding events or firing callbacks for matched elements auto-magically, even after the page has been loaded and the DOM updated.
For example you could use the following code to bind a click event to all A tags, even any A tags you might add via AJAX.
$('a')
.livequery('click', function(event) {
alert('clicked');
return false;
});
Once you add new A tags to your document, Live Query will bind the click event and there is nothing else that needs to be called or done.
Browser Support
Live Query is tested in Safari 2 and WebKit Nightlies, Firefox 1.5 and 2, Internet Explorer 6 and 7 and Opera 9.
Depends On
Live Query depends on jQuery 1.1.3 or higher.
DynaCloud – a dynamic JavaScript tag/keyword cloud with jQuery
DynaCloud is a jQuery plugin that generates tag or keyword clouds from text on web pages and highlights matching parts once a keyword is clicked.
Demo
Monday, November 17, 2008
Sunday, November 16, 2008
Flare | Data Visualization for the Web

Flare is an ActionScript library for creating visualizations that run in the Adobe Flash Player. From basic charts and graphs to complex interactive graphics, the toolkit supports data management, visual encoding, animation, and interaction techniques. Even better, flare features a modular design that lets developers create customized visualization techniques without having to reinvent the wheel.
View the demos and sample applications to see a few of the visualizations that flare makes it easy to build.





































